html 띄어쓰기 방법입니다. html 한 칸 띄어쓰기와 한번에 칸 띄우기 여러번 하는 방법입니다.
html에서 한 칸을 띄우려면 기본적으로 스페이스 한번 넣어주면 됩니다.
그러나 2칸 이상 연달아 띄우기 위해서 스페이스 여러번 넣어도 한 칸 띄우기만 적용됩니다.

html 한 칸 띄우기 태그 ( )
html 문장이나 이미지 사이 등 한 칸을 띄우기 위해서 를 이용할 수 있습니다.
여러번 띄워쓸 때는 을 여러번 넣어주면 됩니다.
를 이어서 붙여 띄우거나 를 넣어주고 스페이스를 넣고 또 를 넣고 스페이지를 넣어 띄워줄 수 있습니다.
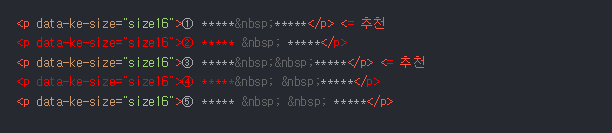
<p data-ke-size="size16">① ***** *****</p> (추천)
<p data-ke-size="size16">② ***** *****</p>
<p data-ke-size="size16">③ ***** *****</p> (추천)
<p data-ke-size="size16">④ ***** *****</p>
<p data-ke-size="size16">⑤ ***** *****</p>위 처럼 소스를 넣어주면 아래처럼 보여집니다.
① ***** *****
② ***** *****
③ ***** *****
④ ***** *****
⑤ ***** *****
html 관리를 위해서 를 스페이스 없이 연달아 써주는 것을 추천합니다.
3칸을 띄우기 위해서
비추천 ❌(중간에 스페이스로 한 칸 띄웠습니다.)
추천해요. ⭕ (중간에 스페이스로 띄우기 없이 연달아 를 붙였습니다.)

html 칸 띄우기 여러번 ( )
html 띄어쓰기를 여러번 하기위해서는 를 여러번 넣어줄 수 있습니다.
이렇게요.
여러분 야호~~
이렇게 여러번 쓰는 것은 비효율적입니다.
한 번에 4칸씩 띄우는 html 코드는   입니다.
<p data-ke-size="size16">드라마 모범택시 시즌2</p>
<p data-ke-size="size16">드라마 모범택시 시즌2</p>
드라마 모범택시 시즌2
드라마 모범택시 시즌2

잠깐! 이것도 알아보고 가세요.
hr 태그 css 100% 활용하기(색상, 두께, 점선)
hr css로 선을 얇게 하거나 점선으로 또는 색상을 넣어서 꾸밀 수 있습니다. hr 태그는 수평선으로 단락과 단락을 가로선으로 구분 지을 때 사용합니다. 닫는 태그 없이 태그 하나로 간단히 가로선
amango.tistory.com
background css 축약, 한번에 쓰는 방법, 줄여서 써보자
background css 축약, 한번에 쓰는 방법, 줄여서 써보자. background css를 적용할 때 많은 속성들이 있다. 이것을 한번에 줄여서 써보자. background css .wrap { background-color:#CCC; background-image:url("image/photo1.png")
amango.tistory.com
'HTML&CSS' 카테고리의 다른 글
| 티스토리 동영상 유튜브 하단 여백 제거 성공 🙌 (4) | 2023.02.05 |
|---|---|
| icomoon 사용법 아이콘 폰트 직접 만들어보자! (0) | 2023.02.02 |
| [html] <button> 링크하기 , 새창 링크하기(a링크, onclick 링크, input 링크) (0) | 2023.02.01 |
| icomoon 폰트 아이콘 사용법 (0) | 2023.01.19 |
| <button> 버튼에 링크하기 (0) | 2022.12.02 |




