icomoon 폰트 아이콘 사용법은 폰트 어썸과 비슷합니다. iconoon의 장점은 내가 만든 svg 파일을 폰트 아이콘을 변환하여 사용할 수 있는 점입니다. 본 페이지에서는 icomoon 폰트 아이콘을 다운로드 받고 웹페이지에서 사용하는 방법입니다.

icomoon 다운로드
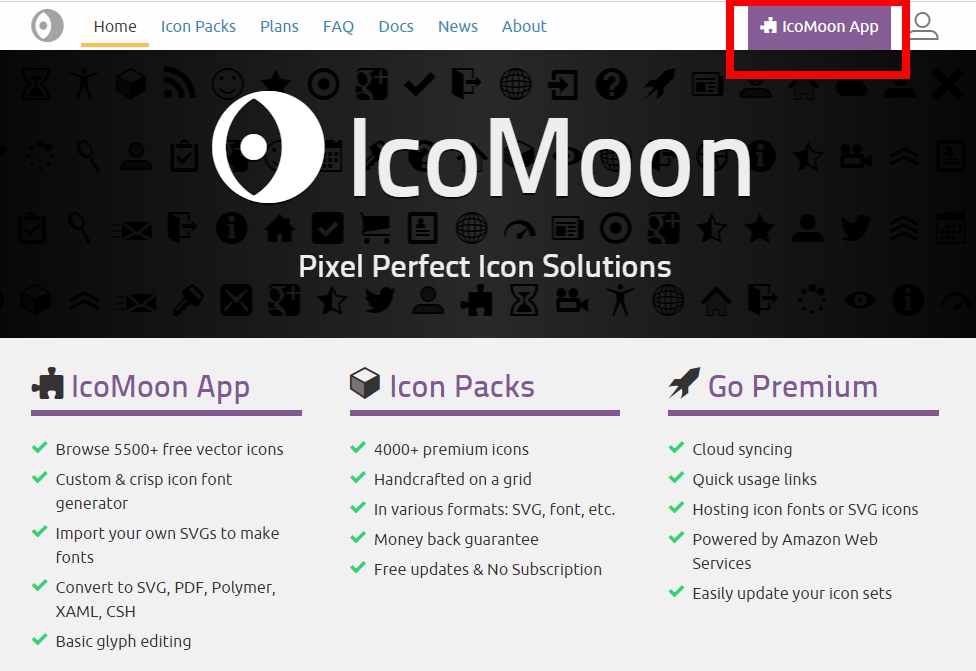
① icomoon 사이트에서 우측 상단에 있는 보라색 IcoMoon App 를 클릭합니다.

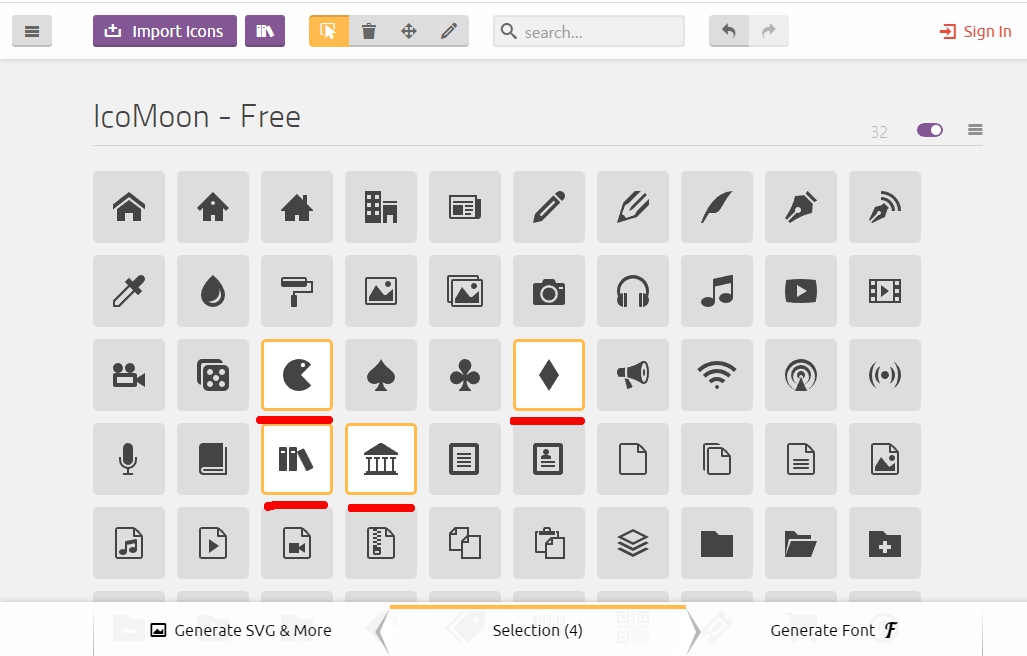
② 다운로드 받고 싶은 아이콘을 선택해 줍니다.

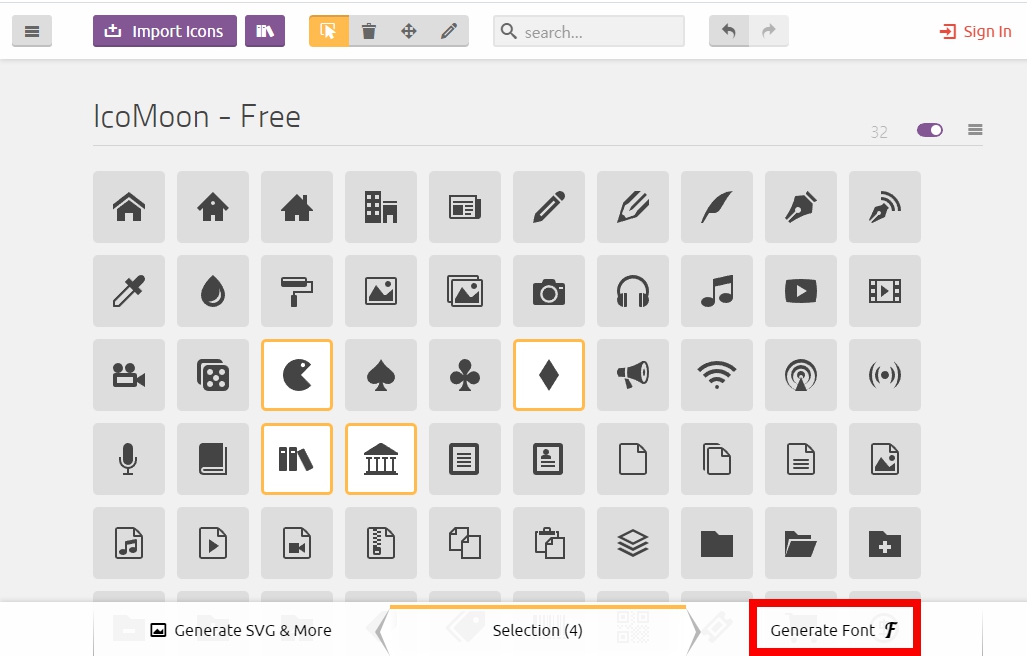
③ 우측 하단의 [Generate Font F]를 선택합니다.

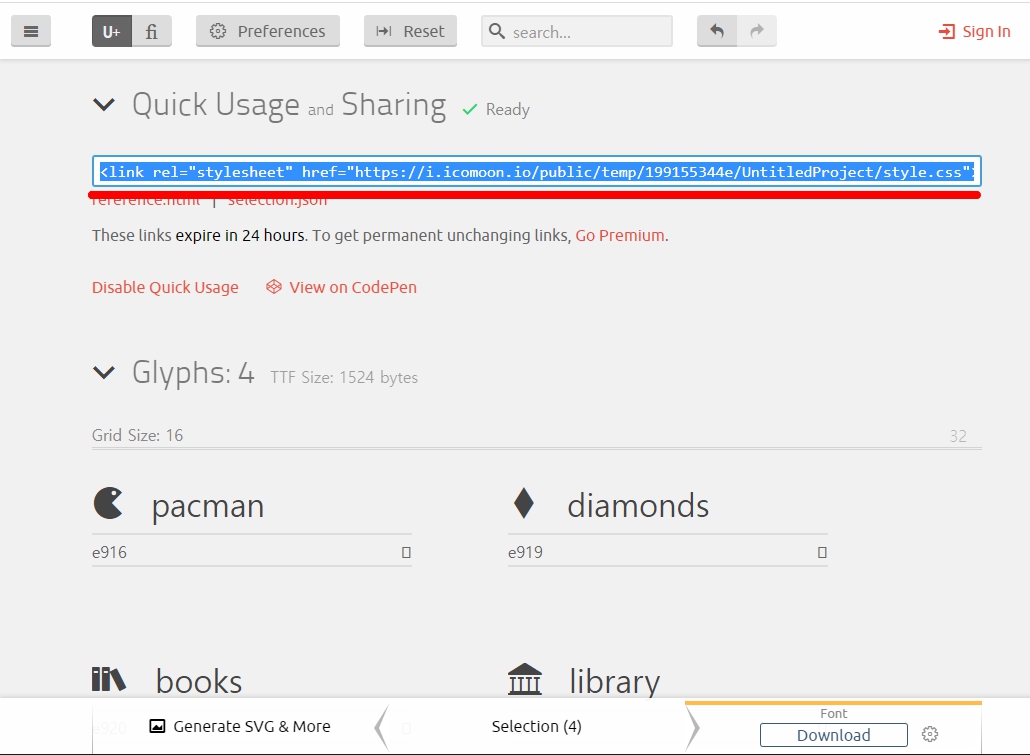
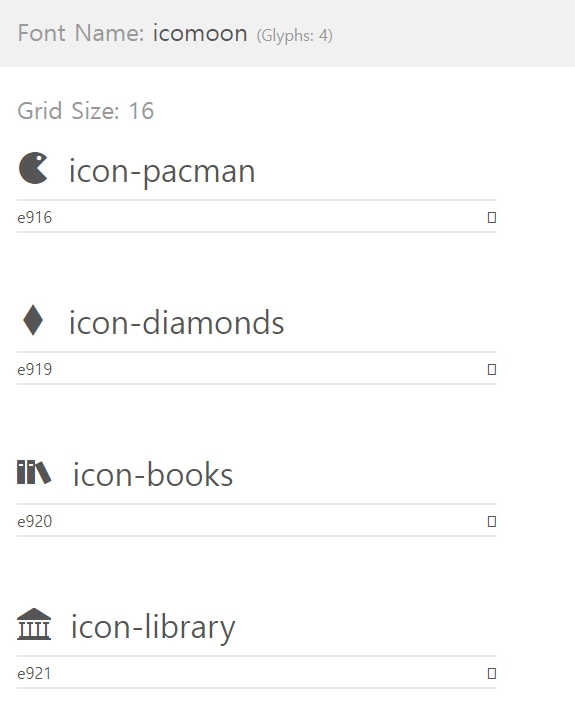
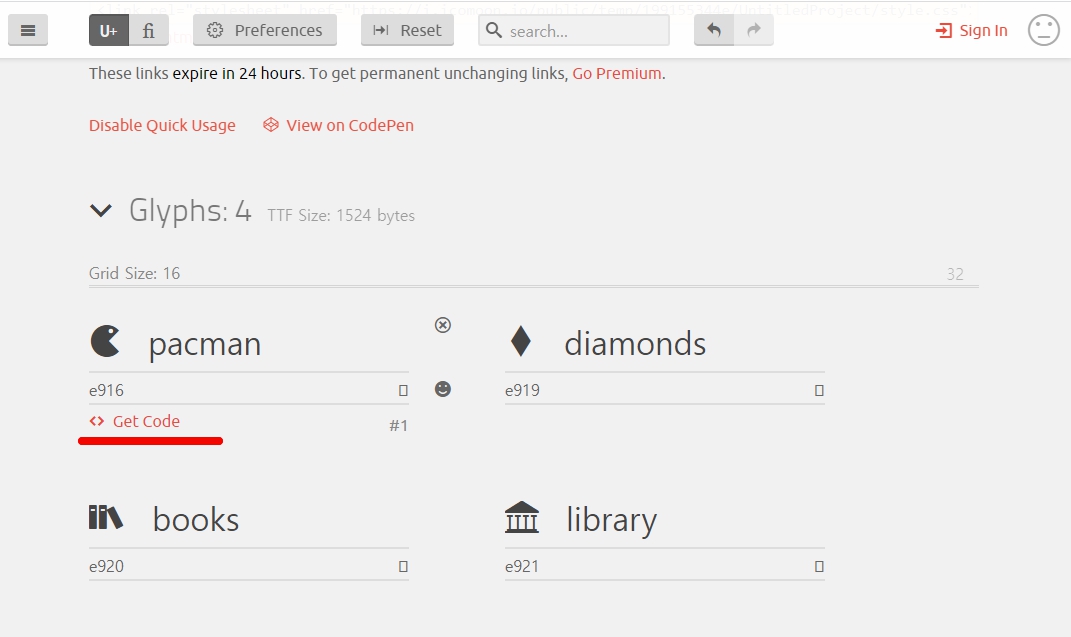
④ 선택한 아이콘은 폰트 코드를 확인할 수 있습니다.
Enable Quick Usage를 클릭하여 서버에 링크할 수 있는 css 코드를 확인하세요.
클릭하면 icomoon의 link rel 경로를 복사할 수 있습니다. 서버에 css를 업데이트하지 않고 간단하게 링크할 수 있습니다.

⑤ [Download]를 클릭해서 폰트아이콘을 다운로드 받을 수 있습니다. 압축을 풀어보세요.

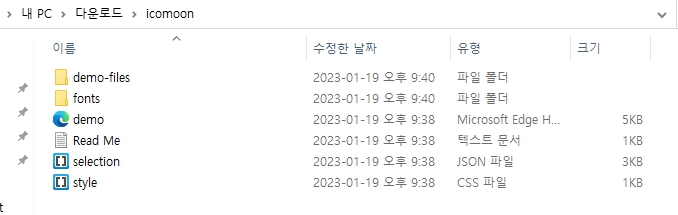
⑥ 압축을 풀면 아래와 같이 파일들이 있습니다.
demo 파일에서 다운로드 받은 폰트 코드 예제를 확인하여 폰트 아이콘을 웹문서에 넣을 수 있습니다.


fonts 폴더에서 다운로드 받은 eot파일과 svg, ttf, woff 글꼴 파일을 확인할 수 있습니다

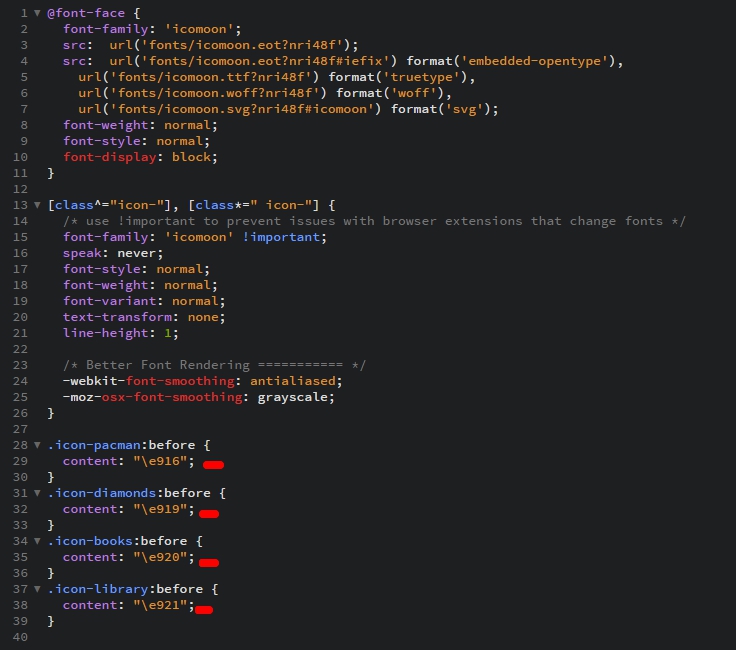
style.css에서 변환된 글꼴 css를 확인할 수 있어요.

웹페이지에 사용하는 방법
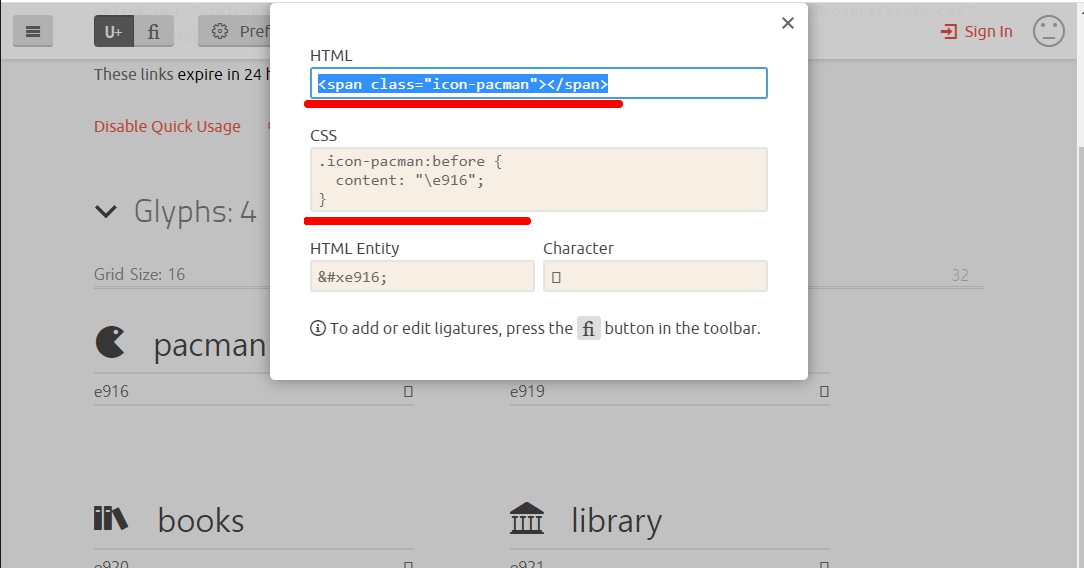
다운로드받은 icomoon 웹 페이지로 가서 폰트 아이콘에 마우스를 가까이 대면 "<> Get Code" 가 나오는데 이것을 클릭해서 소스를 복사해 사용할 수 있습니다.


① 압축 해제한 파일에서 font 폴더와 style.css를 서버에 업로드합니다.
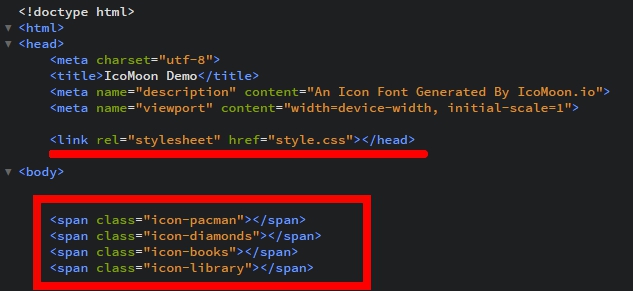
그리고 html <head>와 </head> 사이에 link rel로 css를 연결해줍니다.
<link rel="stylesheet" href="style.css"></head>
또는 style.css를 제거하고 직접 icomoon.io의 css를 링크할 수 있습니다.
<link rel="stylesheet" href="https://i.icomoon.io/public/temp/199155344e/UntitledProject/style.css">
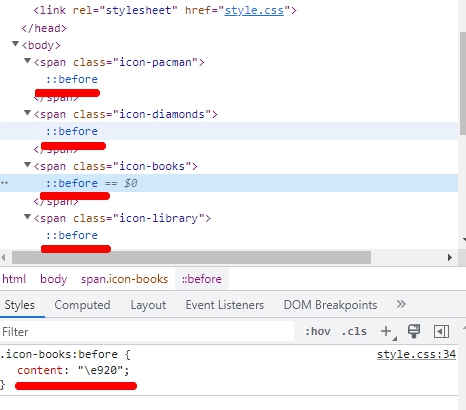
② <body> 원하는 위치에 <span class="">로 아이콘을 추가해줍니다.


③ style.css를 확인해보면 가상선택자 ::before 로 되어 있는 것을 확인할 수 있습니다.
content에 폰트아이콘 코드를 추가된 것을 확인할 수 있습니다.
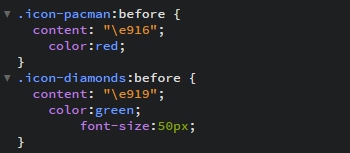
"\e916" "\e919"
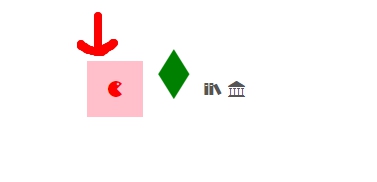
여기에 폰트 사이즈나 색상 등 스타일을 추가할 수 있습니다.


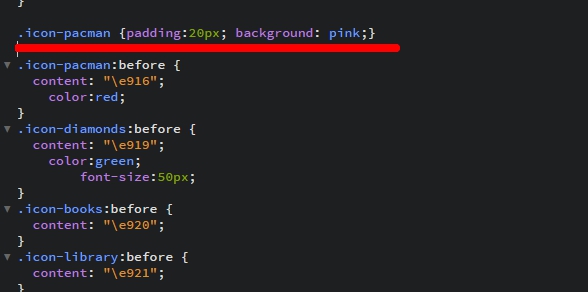
또는 클래스에 스타일을 추가해 사용할 수 있습니다.


이 포스팅은 쿠팡 파트너스 활동의 일환으로,이에 따른 일정액의 수수료를 제공받습니다.
'HTML&CSS' 카테고리의 다른 글
| icomoon 사용법 아이콘 폰트 직접 만들어보자! (0) | 2023.02.02 |
|---|---|
| [html] <button> 링크하기 , 새창 링크하기(a링크, onclick 링크, input 링크) (0) | 2023.02.01 |
| <button> 버튼에 링크하기 (0) | 2022.12.02 |
| 코드 편집기 뭘 쓰세요? 혹시 visual studio code? (0) | 2022.07.23 |
| 이미지 링크 테두리 없애기 css (0) | 2022.07.14 |




