hr css로 선을 얇게 하거나 점선으로 또는 색상을 넣어서 꾸밀 수 있습니다. 수평선으로 단락과 단락을 가로선으로 구분 지을 때 사용하는 hr로 멋내기를 해보세요.
닫는 태그 없이 <hr> 태그 하나로 간단히 가로선을 넣을 수 있고 <p> 태그나 <br> 태그 없이 줄 바꿈 됩니다.
바로 밑에 있는 선도 <hr> 태그로 만들어졌습니다.
여기에서 같이 연습하면서 해보면 좋습니다.⭐⭐⭐👇
JS Bin
Sample of the bin:
jsbin.com
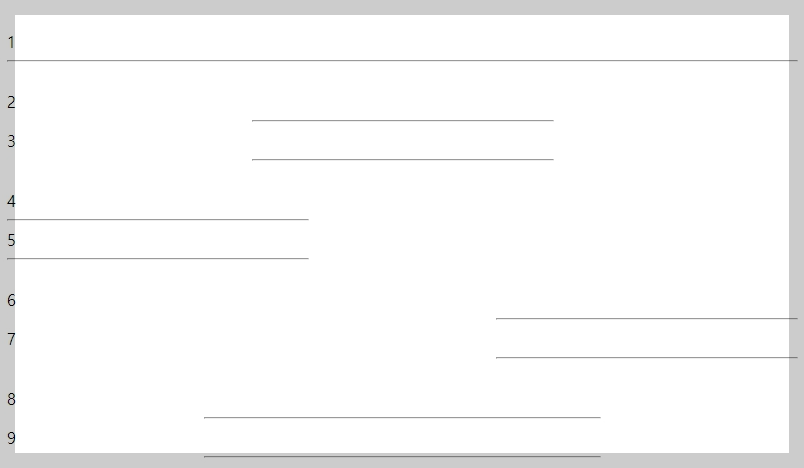
이렇게 <hr> 태그에 여러 가지 속성을 넣을 수 있습니다.
<hr>이 기본 태그입니다.
너비와 정렬을 할 수 있습니다.
아래 hr 태그 그림을 순서대로 보세요.
hr 넓이는 px이나 %로 지정할 수 있어요.
속성을 직접 적용하거나 style로 지정할 수 있어요.
정렬은 가운데 정렬이 기본입니다.
1
<hr>
<br>
2
<hr width="300px">
3
<hr style="width:300px;">
<br>
4
<hr width="300px" align="left">
5
<hr style="width:300px;" align="left">
<br>
6
<hr width="300px" align="right">
7
<hr style="width:300px;" align="right">
<br>
8
<hr width="50%">
9
<hr style="width:50%;">
<br>

hr 태그 얇게
hr 태그만 이용하면 border값 때문에 조금 두꺼워 보입니다. 1px로 지정해도 변화가 없으니 다른 방법으로 hr 두께를 얇게 처리할 수 있습니다.
1
<hr>
<br>
2
<hr style="border-width:1px 0 0 0; border-color:#fff;">
<br>
3
<hr style="border-width:1px 0 0 0; border-color:#000;">
<br>
4
<hr style="border-width:1px 0 0 0; border-color:#ccc;">
<br>
5
<hr style="border:0; height:1px; background: #bbb;">
<br>
6
<hr style="border:0; height:1px; background: #000;">
<br>
7
<hr style="border-width:1px 0 0 0; border-style:solid; border-color:#bbb;">
<br>
8 점선
<hr style="border-width:1px 0 0 0; border-style:dotted; border-color:#bbb;">
<hr style="border-width:1px 0 0 0; border-style:dotted; border-color:red;">
<hr style="border-width:1px 0 0 0; border-style:dotted; border-color:green;">
<hr style="border-width:1px 0 0 0; border-style:dotted; border-color:deepskyblue;">
<br>
9 점선
<hr style="border-width:1px 0 0 0; border-style:dashed; border-color:#bbb;">
<hr style="border-width:1px 0 0 0; border-style:dashed; border-color:red;">
<hr style="border-width:1px 0 0 0; border-style:dashed; border-color:green;">
<hr style="border-width:1px 0 0 0; border-style:dashed; border-color:deepskyblue;">
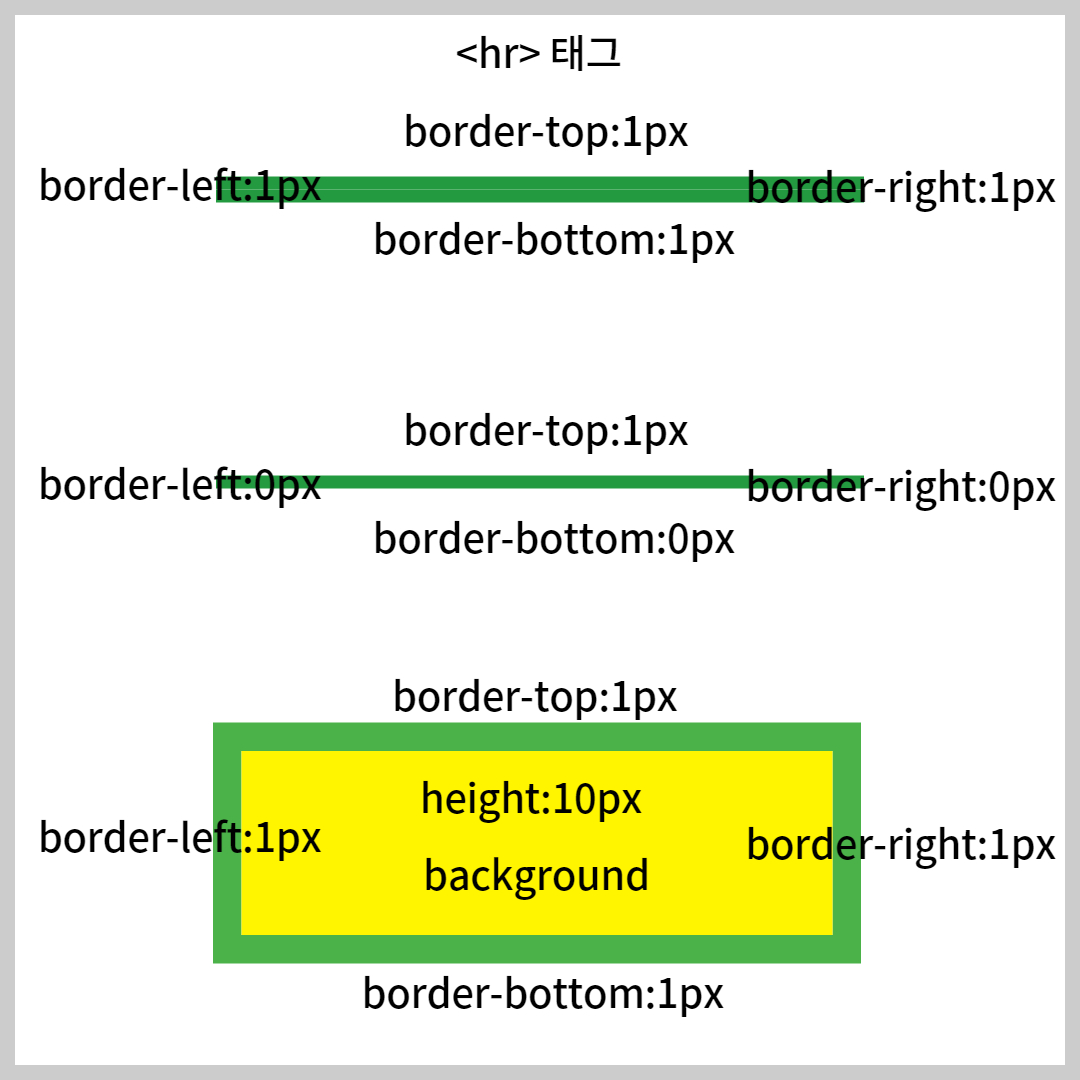
더 설명하자면 <hr> 태그는 이렇게 되어 있습니다.
border:1px가 4면으로 둘려싸여있는 형태에요.
아래 그림을 보면 <hr> 태그를 다루는데 금방 이해할 수 있습니다.

hr 태그 size
<hr size="10px">
<hr size="20px">
<hr size="30px">
<hr size="40px">
<hr size="50px">
hr 태그에 색상 넣기
size 값과 border 값은 달라요.
태그와 그림을 확인해보세요.
<hr color="red">
<hr color="green">
<hr color="blue">
<hr color="pink">
<hr color="skyblue">
<br>
<hr color="red" size="10px">
<hr color="green" size="10px">
<hr color="blue" size="10px">
<hr color="pink" size="10px">
<hr color="skyblue" size="10px">
<br>
<hr style="border:10px solid red;">
<hr style="border:10px solid green;">
<hr style="border:10px solid blue;">
<hr style="border:10px solid pink;">
<hr style="border:10px solid skyblue;">
hr 태그 점선 등 선모양
<hr style="border:3px dotted green;">
<hr style="border:3px dashed green;">
<hr style="border:3px double green;">
<br>
<hr style="border:10px double green;">
<hr style="border:10px groove green;">
<hr style="border:10px ridge green;">
가운데가 볼록 튀어나왔어요. 선의 그림자 방향을 확인해보세요.(inset와 outset)
<hr style="border:10px inset green;">
<hr style="border:10px outset green;">
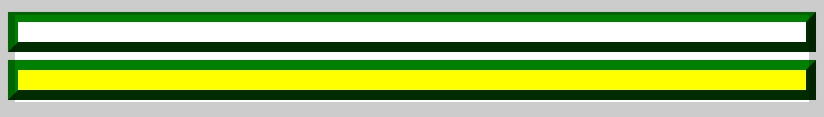
hr태그에 높이값을 줄 수 있습니다. 그리고 배경색도 넣을 수 있습니다.
<hr style="border:10px outset green; height:20px;">
<hr style="border:10px outset green; height:20px;">
<hr style="border:10px outset green; height:20px; background: yellow;">
hr 태그 응용하기
style과 css로 여러 가지로 응용해볼 수 있습니다.
<hr style="height:20px; background: pink;">
<hr style="height:20px; background: skyblue;">
border 값을 지정하지 않고 백그라운드를 넣었어요.
이렇게 되면 border 색상은 회색 음영으로 그리고 굵기 1이 기본입니다.
회색 음영을 빼주려면 border: 0으로 값을 입력하면 됩니다.
<hr style="border:0; height:20px; background: pink;">
<hr style="border:0; height:20px; background: skyblue;">
<hr style="border:0; height:20px; background: yellow;">
<br>
border 색상을 어울리게 해줄 수 도 있어요.
<hr style="border:1px solid red; height:20px; background: pink;">
<hr style="border:1px solid blue; height:20px; background: skyblue;">
<hr style="border:1px solid green; height:20px; background: yellow;">
hr 태그에 그라데이션 넣기
<hr style="border:0px; height:25px; background: linear-gradient(to left, red, blue);">
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width">
<title>hr 그라데이션</title>
<style>
.theme1 {border:0px; height:20px; background: linear-gradient(to left, red, blue);}
.theme2 {border:0px; height:20px; background: linear-gradient(to left, yellow, green);}
.theme3 {border:0px; height:20px; background: linear-gradient(to left, pink, skyblue);}
.theme4 {border:0px; height:20px; background: linear-gradient(to right, yellow, blue);}
.theme5 {border:0px; height:20px; background: linear-gradient(to left, red, yellow);}
</style>
</head>
<body>
<hr class="theme1">
<hr class="theme2">
<hr class="theme3">
<hr class="theme4">
<hr class="theme5">
</body>
</html>
hr 그라데이션에서 투명도를 넣어봤습니다.
그라데이션 css로 포토샵에서 처리해줘야 했던 이미지도 css에서 처리해주니 시간 절약되네요.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width">
<title>hr 그라데이션 응용</title>
<style>
.theme1 {margin-bottom:30px; border:0px; height:20px; background: linear-gradient(transparent, rgba(255,0,0,0.2), transparent);}
.theme2 {margin-bottom:30px; border:0px; height:1px; background: linear-gradient(to left, transparent, rgba(255,0,0,1), transparent);}
.theme3 {margin-bottom:30px; border:0px; height:1px; background: linear-gradient(to left, transparent, rgba(0,0,0,.5), transparent);}
.theme4 {margin-bottom:30px; border:0px; height:1px; background: linear-gradient(to right, transparent, red, green, blue, transparent);}
.theme5 {margin-bottom:30px; border:0px; height:20px; background: linear-gradient(to right, transparent, yellow, blue, transparent);}
.theme6 {margin-bottom:30px; border:0px; height:20px; background: linear-gradient(to right, transparent, red, blue, yellow, transparent);}
.theme7 {margin-bottom:30px; border:0px; height:20px; background: linear-gradient(to left, transparent, rgba(0,43,198,0.5), transparent);}
</style>
</head>
<body>
<hr class="theme1">
<hr class="theme2">
<hr class="theme3">
<hr class="theme4">
<hr class="theme5">
<hr class="theme6">
<hr class="theme7">
</body>
</html>
<hr> 태그 꾸미기
<hr style="margin-bottom:30px; border:0px; height:1px; background: linear-gradient(to left, transparent, rgba(255,0,0,1), transparent);">
<hr style="margin-bottom:30px; width:700px; border:0px; height:1px; background: linear-gradient(to left, transparent, rgba(205,0,0,1), transparent);">
<hr style="margin-bottom:30px; width:500px; border:0px; height:1px; background: linear-gradient(to left, transparent, rgba(215,0,0,1), transparent);">
<hr style="margin-bottom:30px; width:300px; border:0px; height:1px; background: linear-gradient(to left, transparent, rgba(243,0,0,1), transparent);">
<hr style="margin-bottom:30px; width:100px; border:0px; height:1px; background: linear-gradient(to left, transparent, rgba(220,0,0,1), transparent);">

유료 이미지 사이트 BEST 12개 목록
요즘 들어 블로그나 유튜브 영상 콘텐츠 제작 시 무료 이미지보다는 유료 이미지를 사용하는 추세입니다. 과거에는 사진 편집 프로그램 내 자체 내장된 기본 이미지로도 충분히 퀄리티 높은 결
amango.tistory.com
상업적으로 사용가능한 무료 이미지 사이트 BEST 5 추천
상업적으로 사용할 수 있는 고화질 무료 이미지를 제공하는 여러 웹 사이트가 있습니다. 가장 인기있는 무료 이미지 사이트들을 소개해봅니다. 무료 이미지 사이트 BEST 5 추천 한국인이 가장 많
amango.tistory.com
html 띄어쓰기 공백넣기 💯
html 띄어쓰기 방법입니다. html 한 칸 띄어쓰기와 한번에 칸 띄우기 여러번 하는 방법입니다. html에서 한 칸을 띄우려면 기본적으로 스페이스 한번 넣어주면 됩니다. 그러나 2칸 이상 연달아 띄우
amango.tistory.com
background css 축약, 한번에 쓰는 방법, 줄여서 써보자
background css 축약, 한번에 쓰는 방법, 줄여서 써보자. background css를 적용할 때 많은 속성들이 있다. 이것을 한번에 줄어서 써보자. background css .wrap { background-color:#CCC; background-image:url("..
amango.tistory.com
'HTML&CSS' 카테고리의 다른 글
| 코드 편집기 뭘 쓰세요? 혹시 visual studio code? (0) | 2022.07.23 |
|---|---|
| 이미지 링크 테두리 없애기 css (0) | 2022.07.14 |
| white-space css(div 줄바꿈 방지 css) (3) | 2021.12.06 |
| background css 축약, 한번에 쓰는 방법, 줄여서 써보자 (1) | 2021.12.01 |
| before after css 가상요소 선택자 (0) | 2021.11.19 |