티스토리에 동영상이나 유튜브를 넣으면 하단에 여백 공간이 생깁니다. 티스토리에서 업그레이드 중이라 생각하고 수정되기를 바랬는데 아직까지 해결되지 않았습니다.
소스를 확인하고 동영상 하단에 공백이 생기는 현상을 없앴습니다.

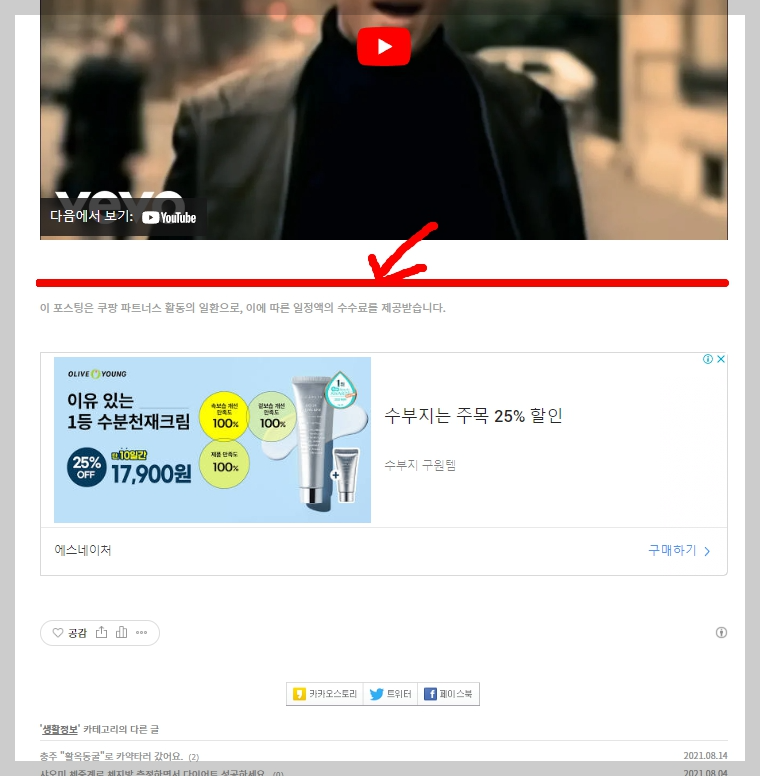
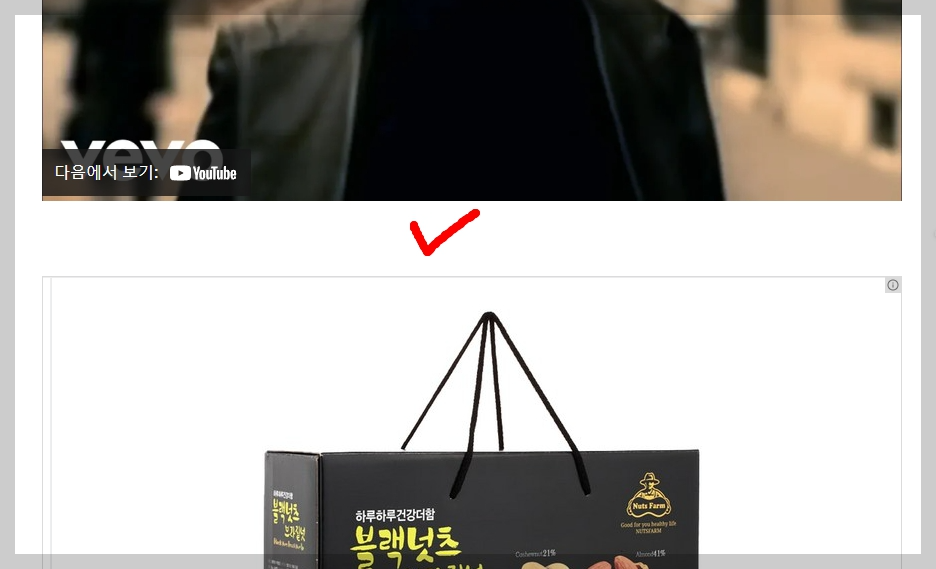
>아래 그림처럼 유튜브 동영상을 티스토리에 추가했는데 여백이 생깁니다.
티스토리가 업그레이드하면서 템플릿소스와 충돌되는 문제라고 생각합니다.
- 여백이 생기는 원인
- style.css에 여백 제거 스타일 추가
html 모른다면 그대로 따라만 하세요. 수정할 수 있어요.(맨 하단에 보세요.)
티스토리 동영상 유튜브 삽입시 여백 현상
아래 이미지 처럼 동영상이나 유튜브를 추가했는데 여백이 크게 생깁니다. 다른 티스토리 탬플릿도 같은 현상이 있는지는 모르겠네요. 원인을 확인해봤습니다. 저는 Poster 템플릿을 사용하고 있습니다.

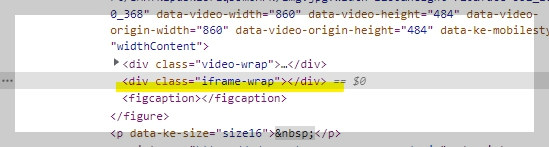
개발자 모드를 이용해서 소스를 확인해봤습니다.
바로 이것 class="iframe-wrap" 때문에 여백이 생기네요.
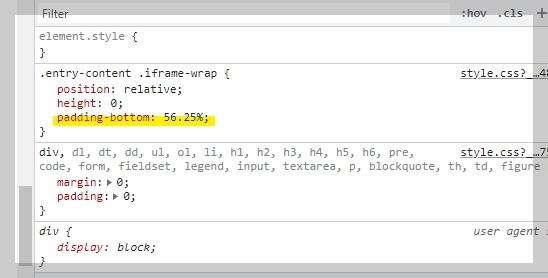
여기에 하단 여백값이 56.25%나 적용되어 있습니다.


유트브 동영상 소스는 class="video-wrap"안에 iframe으로 되어 있는데 뭘 적용하려고 했는지 모르겠네요.
아무튼 padding-bottom : 0; 으로 만들어주면 될 것 같았습니다.

티스토리 style.css에 여백 제거 스타일 추가하기
그래서 padding-botom:0;으로 적용했는데 문제가 생겼습니다.
유튜브나 동영상 밑에 쿠팡파트너스 다이나믹 배너가 들어간다면 배너 공간이 0으로 없어집니다.
<적용 전 padding-bottom:56.25%;>

<적용 후 padding-bottom:0;>
0으로 만들어주니 쿠팡 다이나믹 배너가 없어졌습니다.
쿠팡 다이나믹 배너는 <iframe> 소스로 나오는에 0값으로 했을 때 배너가 나오는 공간이 0으로 변경되었습니다.
iframe 태그에 영향을 주는 것이므로 이렇게 수정했습니다.

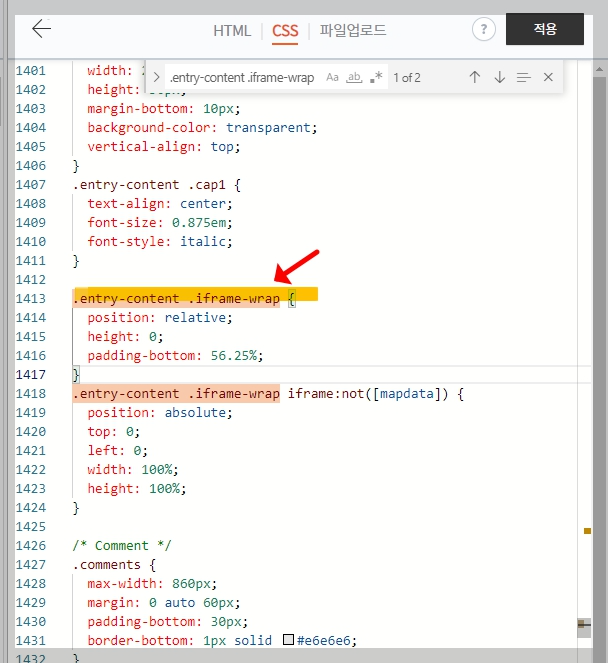
아래 style.css를 보면 entry-content 아래에 있는 iframe-wrap 클래스가 여백값 56.25%를 적용받습니다.

이것을 다른 방향으로 해석해서 video-wrap 와 형제 iframe-wrap에 여백값을 0으로 주었습니다.

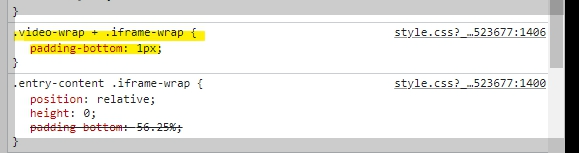
수정하기 위해서 티스토리에 스킨편집으로 들어가서 style.css에 형제요소에 padding-bottom:1px를 추가해주었습니다.
또는 padding-bottom:0;으로 해도 됩니다.
.video-wrap + .iframe-wrap {padding-bottom: 1px;}
추가해줄 때 꼭 아래 그림처럼 .entry-content .iframe-wrap 밑에 추가해줘야 적용됩니다.
위에 추가하면 적용안됩니다.
같은 스타일이라도 위 줄에 있는 스타일보다 아랫 줄에 있는 스타일을 우선 적용하기 때문입니다.

이렇게 해서 유튜브, 동영상 여백을 제거하고 쿠팡 파트너스 다이나믹배너도 살렸습니다.

html 몰라도 할 수 있어요. 따라만 하세요.
👍 html 하나도 몰라도 아래 설명을 보고 따라할 수 있습니다.
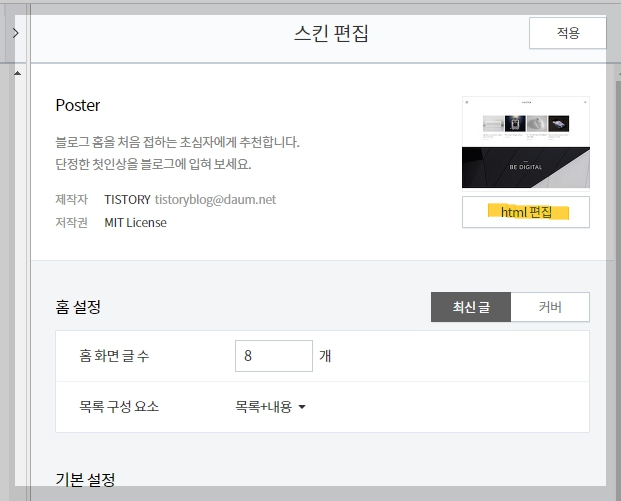
① 티스토리 관리 화면에서 왼쪽에 있는 "스킨 편집"을 클릭합니다.

② html 편집을 클릭합니다.

③ 상단에 있는 css를 클릭합니다.

④ 커서를 하단에 녹색영어가 나오는 부분을 클릭하고
키보드에서 Ctrl과 f 키를 눌러서 검색창이 나오게 합니다.

⑤ 이 검색창 부분에 이것을 입력하고 검색합니다.
아래를 복사해서 입력하고 위치를 찾아보세요.
.entry-content .iframe-wrap

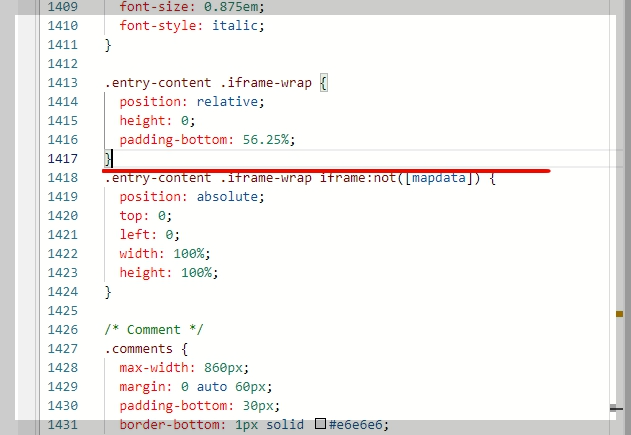
⑥ 그리고 그림처럼 빨강색 선 사이에 엔터키를 치고 여백을 제거하는 스타일을 추가합니다.

여백을 제거하는 소스입니다.
아래 소스를 복사해서 사이에 추가하세요.
/*동영상 여백 제거 시작*/
.video-wrap + .iframe-wrap {
padding-bottom: 1px;
}
/*동영상 여백 제거 끝*/

⑦ 그리고 적용 버튼을 클릭해서 저장해줍니다.

티스토리 동영상이 들어가 있는 페이지에서 "새로고침"하여 확인해보면 여백이 제거된 것을 볼 수 입니다.
함께 보면 좋은 글
검색에서 티스토리나 네이버만 보기
검색시 검색된 리스트를 보여주는데 여기에서 티스토리나 네이버 또는 특정 도메인의 리스트만 볼 수 있는 방법이 있습니다. 검색에서 티스토리만 보기 구글 크롬이나 빙이나 네이버나 같은 방
amango.tistory.com
구글 블로그 스팟 서브 도메인 연결 방법
구글에서 운영하는 구글 블로그 스팟에 서브 도메인 연결하는 방법입니다. 저는 닷홈 호스팅을 이용하고 있습니다. 다른 호스팅을 이용하시는 분들도 비슷한 방법으로 할 것 같습니다. 구글 블
amango.tistory.com
구글 애드센스 "ads.txt 파일 문제 해결해야 합니다." 해결하기
구글 애드센스 관리화면에 "수익 손실 위험 - 수익에 심각한 영향을 미치지 않도록 사이트에서 발견된 ads.txt 파일 문제를 해결해야 합니다." 라고 나온다면 ads.txt 파일이 있는지 확인해 봐야 합
amango.tistory.com
'HTML&CSS' 카테고리의 다른 글
| html 띄어쓰기 공백넣기 💯 (0) | 2023.02.20 |
|---|---|
| icomoon 사용법 아이콘 폰트 직접 만들어보자! (0) | 2023.02.02 |
| [html] <button> 링크하기 , 새창 링크하기(a링크, onclick 링크, input 링크) (0) | 2023.02.01 |
| icomoon 폰트 아이콘 사용법 (0) | 2023.01.19 |
| <button> 버튼에 링크하기 (0) | 2022.12.02 |




