white-space css(div 줄바꿈 방지 css)
반응형으로 만드는데 블록 안에 글자가 자꾸만 줄바꿈이 된다.
div의 줄바꿈이 안되게 하고 싶을 때 white-space:nowrap 을 이용하면 된다. 상황에 따라서 잘 이용해 보자.
white-space : normal
기본 속성은 white-space : normal이다.
태그에서 긴 문장을 작성할 때 그냥 작성하면 창의 크기가 좁아졌을 때 자동으로 줄 바꿈이 된다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
<style>
.s1 {white-space:normal;}
</style>
</head>
<body>
<div class="s1">
가나다라마바사아자차자타파하~~가나다라마바사아자차자타파하~~가나다라마바사아자차자타파하~~
</div>
</body>
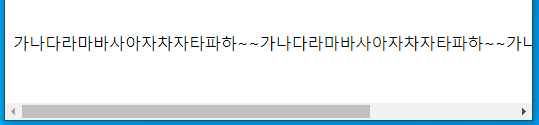
</html>white-space : nowrap
줄바꿈을 하지 말아야 할 상황일 때가 있다.
이럴 때는 white-space : nowrap; 을 이용하면 된다.
창 크기를 줄여도 줄바꿈이 되지않는다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
<style>
.s1 {white-space:nowrap;}
</style>
</head>
<body>
<div class="s1">
가나다라마바사아자차자타파하~~가나다라마바사아자차자타파하~~가나다라마바사아자차자타파하~~
</div>
</body>
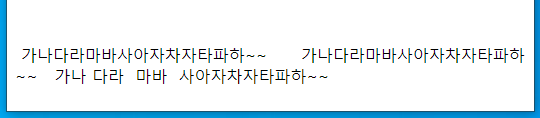
</html>white-space : pre
스페이스바를 이용해서 띄워쓰기를 연속으로 여러 번 하면서 줄바꿈하지 않을 때 이용한다.
엔터키를 이용한 줄바꿈이 있다면 엔터키 줄바꿈이 적용된다. 엔터키가 줄바꿈이 없다면 줄바꿈없이 그대로 옆으로 표기된다.
<pre> 태그와 같다고 생각하면 된다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
<style>
.s1 {white-space:pre;}
</style>
</head>
<body>
<div class="s1">
가나다라마바사아자차자타파하~~ 가나다라마바사
아자차자타파하~~ 가나 다라 마바 사아자차자타파하~~
</div>
</body>
</html>※ 참고
html에서 한 칸을 띄워줄 때는 space bar를 누르고 한 칸 띄운다. space bar로 여러 번 띄워도 공백 한 칸만 적용된다.
연속으로 칸을 띄워줄 때는 을 쓰면 된다. 이렇게 연속으로 띄워줄 수 도 있다. 그러나 그러지 말자.ㅋㅋ
여러 칸을 한꺼번에 띄워줄 때는  와   를 이용하면 된다.
  는 2칸을 띄워 준다.
 는 3칸을 띄워 준다.
white-space : pre-wrap
<pre>태그처럼 연속으로 띄워쓰기가 적용되고 자동 줄바꿈이 된다. 엔터키 줄바꿈을 할 수 있다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
<style>
.s1 {white-space:pre-wrap;}
</style>
</head>
<body>
<div class="s1">
가나다라마바사아자차자타파하~~ 가나다라마바사아자차자타파하~~ 가나 다라 마바 사아자차자타파하~~
</div>
</body>
</html>white-space : pre-line
여러 칸 연속 띄워쓰기는 한 칸만 적용되며 자동 줄바꿈이 된다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
<style>
.s1 {white-space:pre-line;}
</style>
</head>
<body>
<div class="s1">
가나다라마바사아자차자타파하~~ 가나다라마바사아자차자타파하~~ 가나 다라 마바 사아자차자타파하~~
</div>
</body>
</html>
| 속성 | 띄워쓰기 | 줄바꿈 |
| white-space : normal | 한 칸만 띄워줌 | 자동 줄바꿈 |
| white-space : nowrap | 한 칸만 띄워줌 | 줄바꿈 X |
| white-space : pre | 스페이스바로 연속 띄워줌 | 자동줄바꿈(엔터키 줄바꿈) |
| white-space : pre-wrap | 스페이스바로 연속 띄워줌 | 줄바꿈 X (엔터키 줄바꿈) |
| white-space : pre-line | 한 칸만 띄워줌 | 자동 줄바꿈 |
🚋 아래 W3Schools에서 실습해보자.
W3Schools online HTML editor
The W3Schools online code editor allows you to edit code and view the result in your browser
www.w3schools.com
div줄바꿈 안되게
white-space
white-space css
white-space:nowrap
ul 줄바꿈 안되게
css div 줄 바꿈 없애기
줄바꿈 css
줄바꿈 방지 css
줄바꿈 제거 css
줄바꿈 태크
함께 보면 좋은 글
icomoon 사용법 아이콘 폰트 직접 만들어보자!
icomoon을 이용해서 fontawesome과 같이 아이콘 폰트를 직접 만들 수 있습니다. 천천히 따라서 만들어보세요. ① 일러스트 파일로 아이콘 만들어 svg 파일로 저장하기 ② icomoon에서 아이콘 폰트로 만들
amango.tistory.com
이미지 맵 만들기(이미지 맵 좌표값 쉽게 찾기)
이미지 맵 만들기(이미지 맵 좌표값 쉽게 찾기) 이미지 맵은 하나의 이미지에 여러 개의 링크를 걸수 있어요. 여기에서 usemap의 맵이름과 map 태그안의 name의 맵이름은 동일해야 합니다. area shape
amango.tistory.com
background css 축약, 한번에 쓰는 방법, 줄여서 써보자
background css 축약, 한번에 쓰는 방법, 줄여서 써보자. background css를 적용할 때 많은 속성들이 있다. 이것을 한번에 줄어서 써보자. background css .wrap { background-color:#CCC; background-image:url("..
amango.tistory.com
hr 태그 css 100% 활용하기(색상, 두께, 점선)
hr css로 선을 얇게 하거나 점선으로 또는 색상을 넣어서 꾸밀 수 있습니다. hr 태그는 수평선으로 단락과 단락을 가로선으로 구분 지을 때 사용합니다. 닫는 태그 없이 태그 하나로 간단히 가로선
amango.tistory.com
'HTML&CSS' 카테고리의 다른 글
| 이미지 링크 테두리 없애기 css (0) | 2022.07.14 |
|---|---|
| hr 태그 css 100% 활용하기(색상, 두께, 점선) (0) | 2022.03.25 |
| background css 축약, 한번에 쓰는 방법, 줄여서 써보자 (1) | 2021.12.01 |
| before after css 가상요소 선택자 (0) | 2021.11.19 |
| 반응형 백그라운드 이미지 만들기 (0) | 2021.11.18 |